Standardtemplates in Designtemplates umwandeln
Eine Website ist mit bestimmten, immer wiederkehrenden Templates ausgestattet. Mithilfe von Typo3 ist es möglich, aufwendig programmierte Sites innerhalb kürzester Zeit an Designtemplates anzupassen. In welchen Arbeitsschritten Standardtemplates an Designtemplates angepasst werden können und wie typische Suchanfragen und spezielle Seiteninhalte konfiguriert werden können, wird in den nachfolgenden Schritten erläutert.
- Suchen einrichten
- Tabelleninhalte leeren
- Tabellen über CSV Dateien hochladen
- Dateilinks hinzufügen
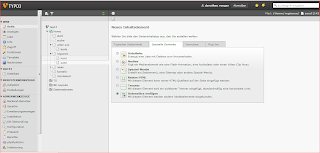
- Dateisammlungen hinzufügen
- Dateigrößen im Frontend anzeigen lassen
- Dateireferenzen anlegen
- Inhaltselemente über Clipboard einfügen
- Mit Zwischenablagen arbeiten
- Dateilinks und Datensätze hinzufügen
- Designtemplates bzw. individuelle Templates in Konstanten-Editor hinzufügen
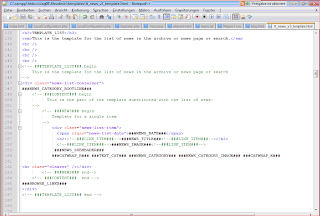
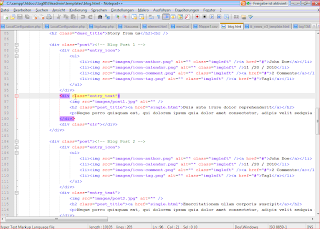
- Typo3 Marker in Designtemplates anlegen
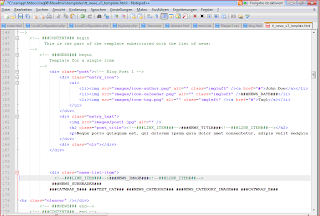
- News-Title Marker setzen
- Image Marker setzen
- Autoren Marker setzen
Tabellen über CSV Dateien einpflegen und Trennzeichen Semikolon setzen
Dateilinks hinzufügen
Dateisammlungsordner über neue Seiten einfügen
Newstemplates (Standard) an individuelle Templates anpassen
Neuen Pfad für Konstantenvalue eintragen
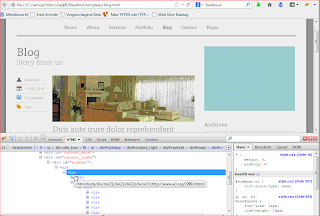
Zielvorgabe Frontend zur Übernahme in Typo3
Step2: Listansicht Blog Zeile
Nicht vergessen! div-class container News_list container loeschen
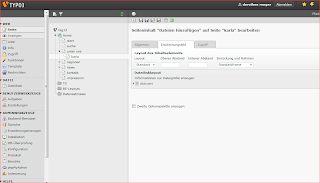
Anpassung des Standard-Template an das Design-Template
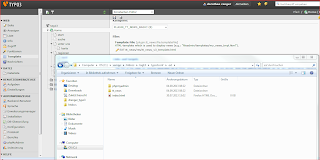
- Die Einbindung des Design-Templates erfolgt über eine einzige Einstellung über den Extension Bereich. Ausgabe haben html-Templates
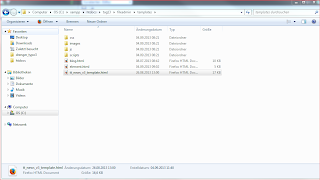
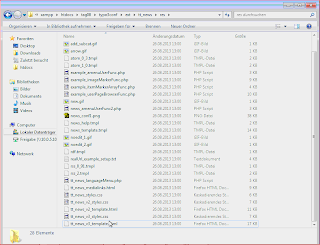
- Aus dem Verzeichnis typo3conf > ext > tt_news >res wird das template kopiert und eingefügt in fileadmin/templates/
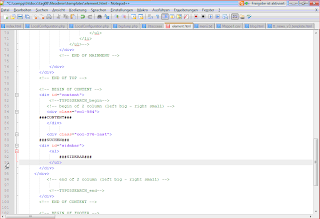
- Dieses html-Dokument muss ich jetzt anpassen
-
Ausführlich wurde vorhin die Anpassung des NewsSubHeader aufgezeigt. Bei einer Single-Anpassung nehmen wir folgende Änderungen vor:
- Über den Marker wurde eine zusätzliche Funktionalität eingesetzt.
- Gab es einen entsprechenden Header, falls nicht, dann kann man im Content nachschauen, und diesen in die News einstellen.
- Jetzt bewegen wir uns in einer Single-Ansicht.
- Hier verliert der NewsSubheader diese Funktionalität.
- Der Untertitel der hier gezeigt wird, ist ein Teil des Content-Elementes. Marker: ###NEWS_SUBHEADERr### ###NEWS_CONTENT###




























































































Keine Kommentare:
Kommentar veröffentlichen
Vielen Dank für Ihren Beitrag