Eigene Templates in Typo3 einbinden
Innerhalb des Content-Layouts lassen sich unterschiedliche Zeilenlayouts ansprechen. Die Austauschbarkeit dieser Inhalte, wird anhand der Individualisierung der typo3 besonders deutlich.
Die Schritte im Einzelnen:
- Zip-Datei mit neuem Template herunterladen
- vorhandenes Template-Verzeichnis im fileadmin umbenennen
- Zip.-Datei mit neuem Template öffnen und in fileadmin entpacken
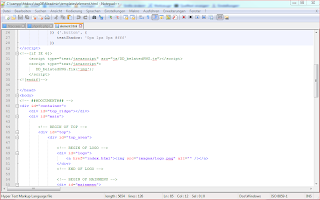
- element.html im Notepad öffnen
- Überlegung: Was möchten wir aus dieser html-Strukturseite in typo3 übernehmen?
- Markierungen setzen
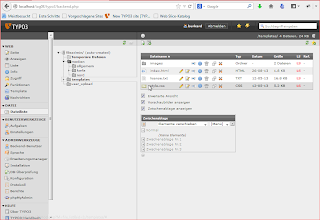
- Nachdem wir in der html-Datei den Teilbereich markiert haben, ändern wir in der templates-Umgebung (templates-info-bearbeiten-das-setup=
- Im Anschluss ändern wir den Zugriffspfad für das CSS (stylesheet)
- Der nächste Schritt ist die Markierung des Content-Bereiches und der Sidebar in der html-Datei
- Schritt 3 ist die Konfiguration des Menu-Bereiches
- Hierzu kommentieren wir das Menü in der html-Datei aus
- In Typoscript passen wir im Anschluss die Codierung für Haupt- und Untermenu an
- Schritt 4 ist die Anpassung an Javascript
- Dazu ist es notwendig, einen neuen Datensatz für Javascript anzulegen
- Die einzelnen Arbeitsschritte sind nachfolgend bebildert:










Keine Kommentare:
Kommentar veröffentlichen
Vielen Dank für Ihren Beitrag